Dark mode, dark theme or night mode, is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background. Dark mode is getting more and more popular. All operating systems and many well-known applications have added it as a display option for their visual interfaces. It’s especially popular among developers and part of every single major IDE.

In theory, Dark mode is easier on the eyes and battery, even if it’s not that clear that improves productivity as claimed. In the end, it’s a matter of taste. And Xatkit loves to make everybody happy!. We aim to include as many personalization options as possible to make sure you provide your visitors with the best possible experience.

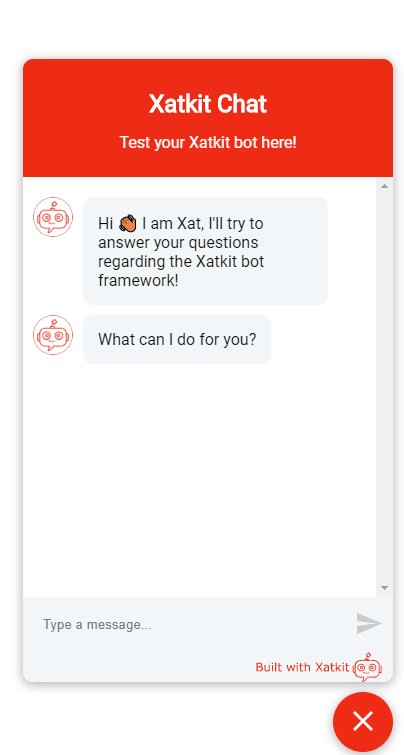
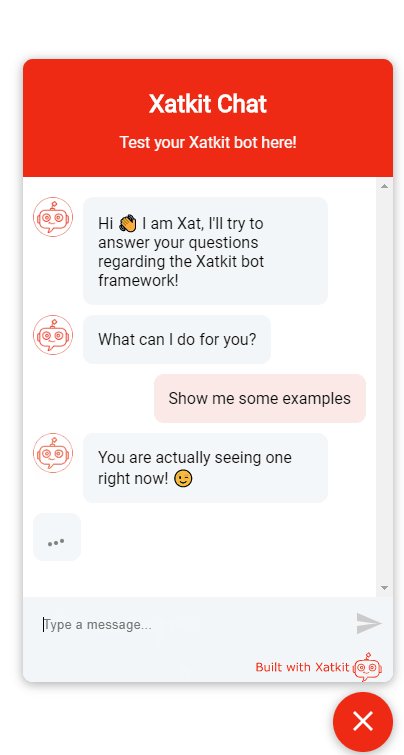
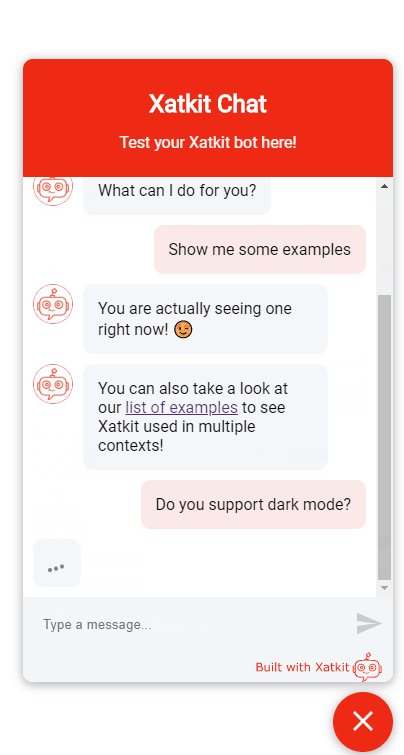
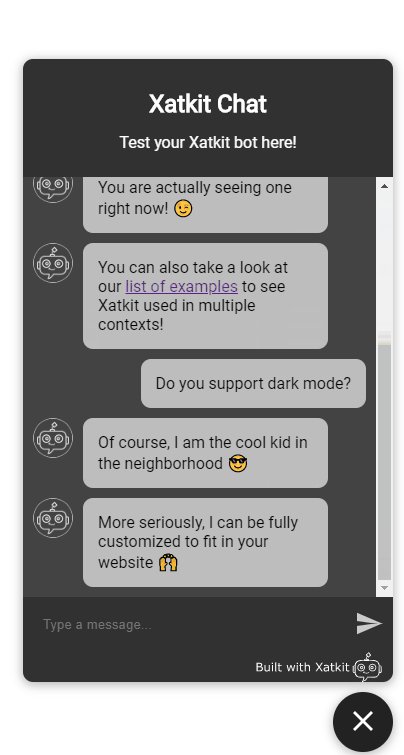
Animation showing how Xatkit can dynamically turn on and off the dark chatbot mode.
And our latest feature is the addition of dark mode for Xatkit chatbots running in our react widget. You can toggle it on/off in the configuration options. But it gets even better than that: you can ask Xakit to switch to the dark mode at any time!. How cool is this?. See a demo showing how it works in the image below.
Featured image by sebastiaan stam from Pexels


