Live chat helps you interact with the visitors to your site. Chatbots make sure your visitors are taken care of when you’re busy doing other things. But even if chatbots may look human-like, they are not perfect and may fail to answer a key question a potential client has. The key to ensuring great conversations with your visitors is to complement a chatbot with a live chat integration when needed.
Some platforms do offer already this option but the human needs to be monitoring or logged in the chatbot platform in order to participate in the conversation. Xatkit provides a better experience. You can turn your chatbot into a live chat from everywhere you are. The bot will notify you on your favorite channel when your help is needed. You can answer there and Xatkit will recreate your answer in the chat window the visitor is waiting for.
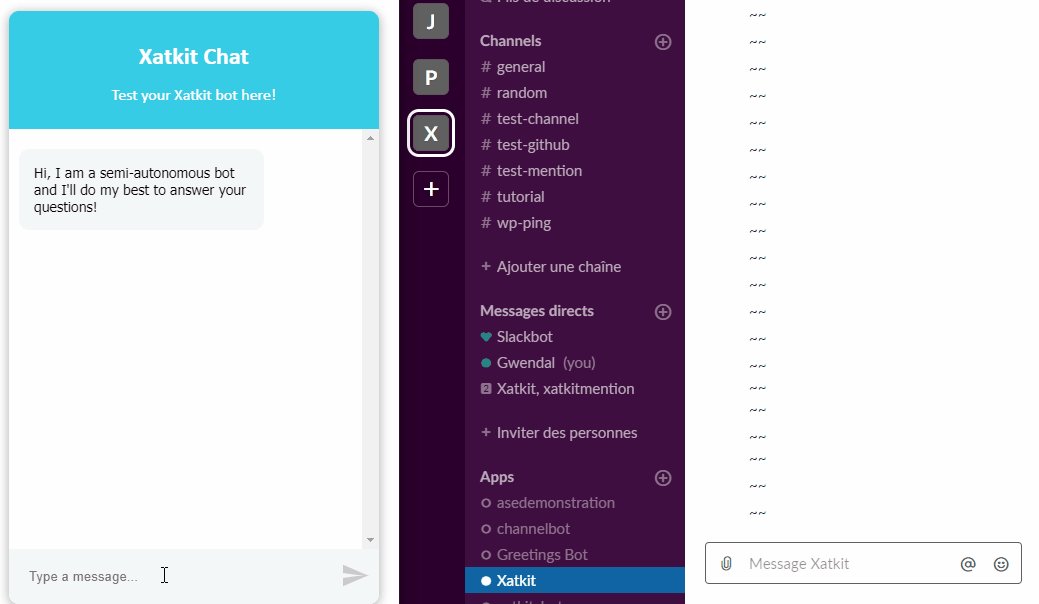
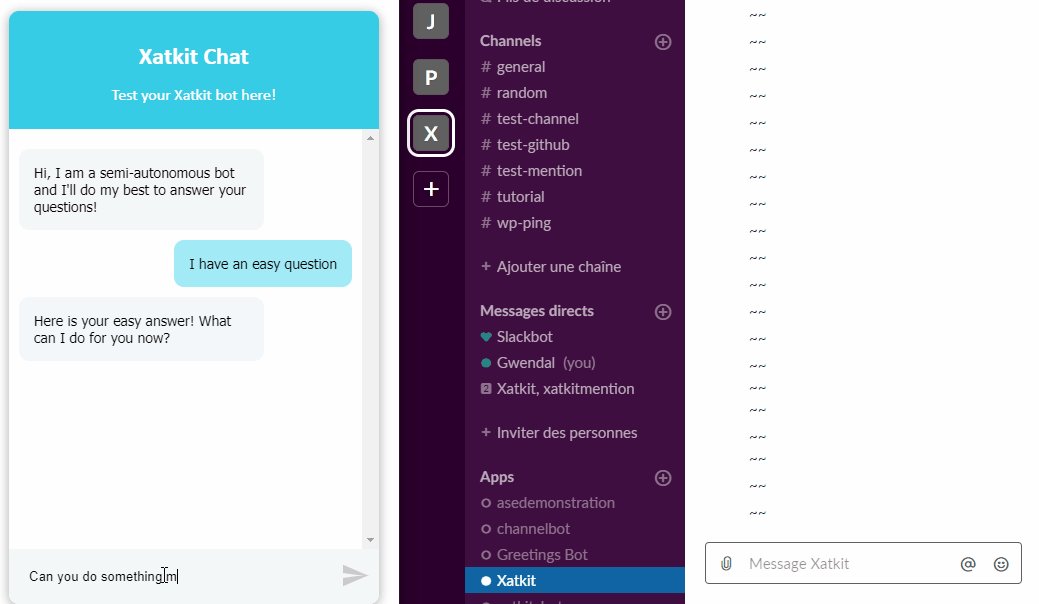
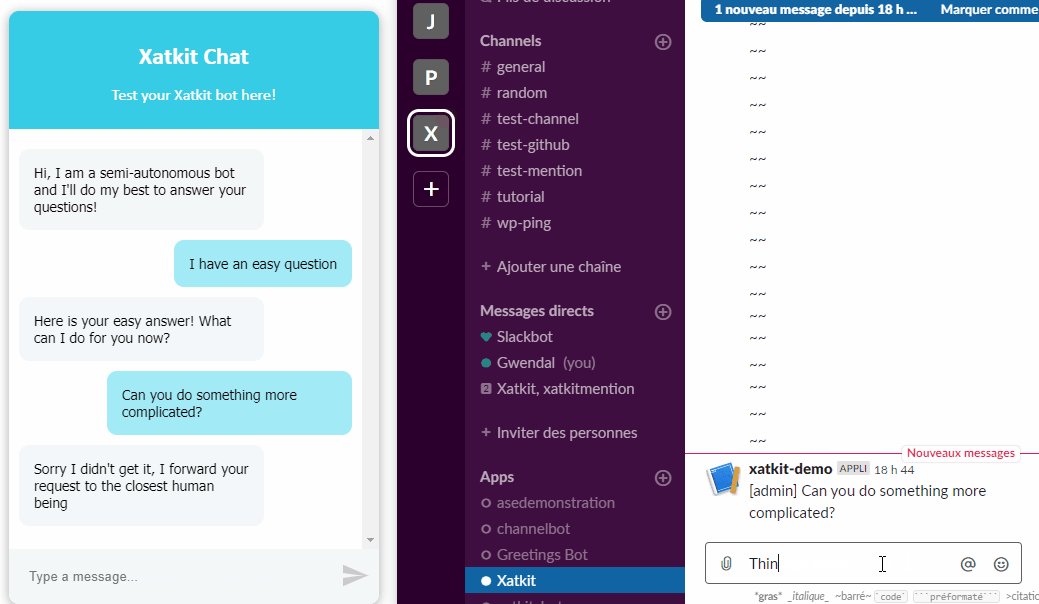
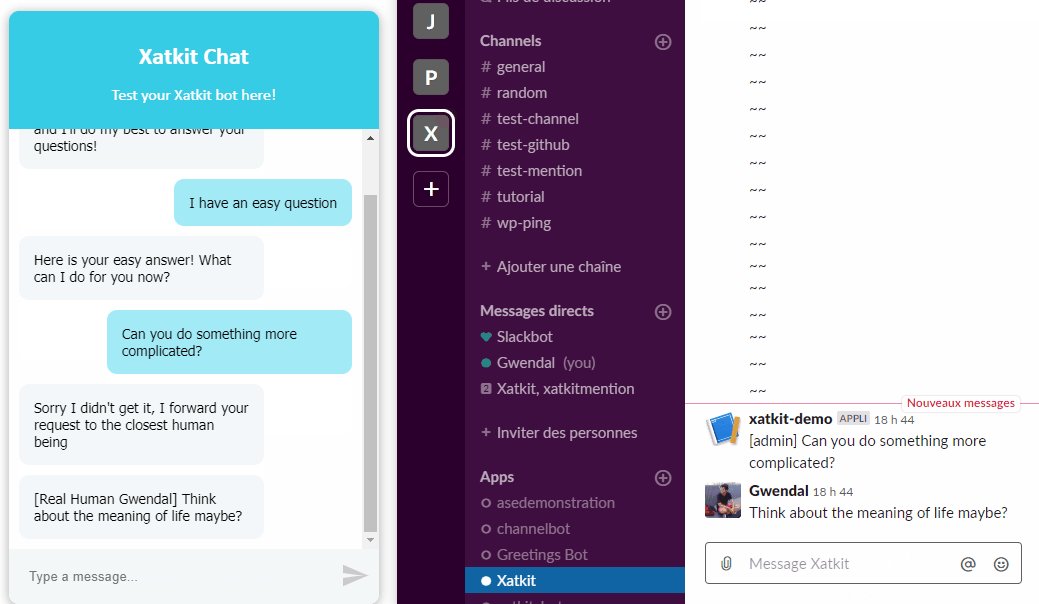
In our examples repository, we show how to implement this bot + live chat combination. In this example, the bot and the visitor are chatting in the react chat window displayed on your site while you’re working on other things with Slack open for communication. If the chatbot doesn’t know to answer a visitor’s question, it will ping you on Slack with the text of such question. Reply to the bot in Slack and the bot will get back to the user. This maximizes the visitors’ happiness while minimizing the time and attention span required from your side to make sure you don’t lose any potential client due to a bot miscommunication.

See how the chatbot pings the website owner in Slack when a visitor asks a complex question the bot isn’t trained for
Of course, you system needs to be smart enough to avoid mixing conversations. So that if more than one visitor is asking questions that the bot doesn’t get, your answers are propagated back to the right client. This requires the bot definition to keep track of the “communication channel” between you and the visitors. Let’s dig a little bit more on the Xatkit bot definition to see how you can implement this live chat + bot combination yourself.
The intent file has nothing special. For simplicity purposes, we assume that the bot only knows how to answer these two questions, any other question will be redirected to the human in the loop.
Library ReactSlackLiveChat intent XatkitQuestion { inputs { "I am looking for a good bot solution" } } intent WhoIsBehindXatkit { inputs { "Who is behind Xatkit?" } }
The magic happens in the execution model. In particular, in the action corresponding to the default_fallback_intent where the transfer of the conversation from the bot to the human happens.
Note how we store the timestamp that Slack returns when posting the message (Slack uses this timestamp to uniquely identify a message in a channel). Similarly, once the person replies on Slack we use it to recover the associated react widget where the visitor is waiting for the response.
Once you have this chatbot specification in place, you will experience a conversation like the one shown below. Note that in this case, we show two different clients accessing our site at the same time to illustrate how we’re able to answer each of them separately and without mixing up both conversations.

Helping your bot with difficult questions from two simultaneous clients

