Do you want make your Slack channels more exciting and funny? What about a bot that reads your “feelings” and renders them by automatically posting animated funny gifs from Giphy?
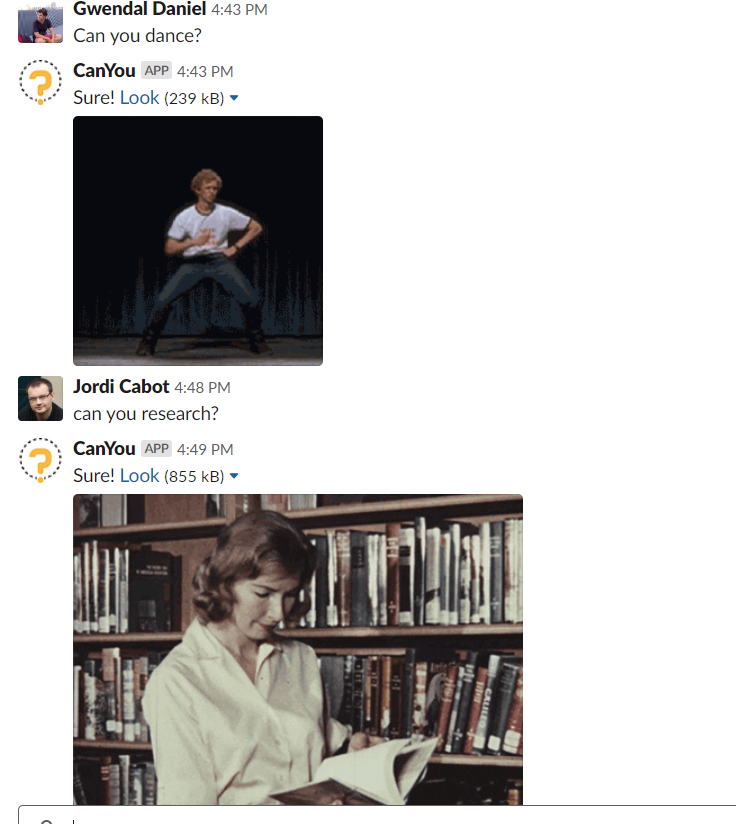
Our Gitphy bot does exactly this. Add it to your website, your Slack channel,… to have some fun with your visitors and collaborators. As seen in the image below, you can ask the bot whatever you feel like seeing and our Giphy bot will automatically find a gif in Giphy tagged with that word and post the animated gif in the Slack channel or a chatbot widget in your webpage. Feel free to play with the bot in this same page!.

Building a Giphy chatbot
The bot is built with Xatkit. Right now the bot just takes the first gif returned by the Giphy API but of course, you could easily implement more complex prioritization strategies. The goal of this post is to show you easily you can build a bot like this. And we hope this will push you to start exploring ASAP our open-source chatbot platform!
You can download the full code of the Giphy chatbot. Like all Xatkit bots, it uses our Java Fluent API so you can read and modify the code with any Java editor. Let’s see the core of the bot.
For this bot, we just have one main intent: asking the chatbot to find an image for us
The intent CanYou will be matched any time we write a sentence similar to those listed in the training inputs. The @any keyword will take the concept/action/whatever we want to visualize and store it as part of the request parameter information.
Then, in the main bot state, we will recover this parameter and ask Giphy to return an image tagged with it.
See how we use our API REST platform to simplify the interaction with the Giphy API (though of course, you could use other REST libraries, like Unirest, if you prefer; this is the beauty of using an internal DSL!). In this sample code, the image is printed in the chatbot widget but you could send it to a Slack channel or whatever you want it to show up.
The bot has some other states (for helping the visitor and greeting him), you can see them all in the GitHub repo. But the few lines of code shown in the two gists above are basically all you need to create your own Giphy chatbot.
I’m sure you’ll agree that the actual code of the bot is rather simple. Thanks to our predefined Slack, React, Rest and Giphy platform support, all the complexity of calling and interacting with those platforms is on us. You just need to think of interesting ways to combine them.
Enjoy! And if you create any Xatkit bot let us know and we may even feature it here next!



can you make the chat bot work through twitter, facebook, insta? also can it auto post new giphys from a certain giphy channel?
awesome article
thanks
Hi Timothy,
Yes, Xatkit doesn’t really care where you post the GIFs, we used the Slack integration for this example, but we could have used our web chat component, or the community connector for Twitter (see our wiki for more information https://github.com/xatkit-bot-platform/xatkit/wiki).
There are two ways to implement auto posting: the easiest one would be to setup a Cron event for your bot that would trigger a fresh search and post the new GIFs. Another option is to receive these new GIFs directly in your Xatkit bot, assuming Giphy provides push notifications.
Giphy channels are not supported right now, but I’ll add it to our backlog. Giphy API is rather easy to use so I don’t think it would be too complicated to support them.
Have a nice day!